Usage
When to use
- In onboarding, account creation, or initial setups that are broken up into multiple steps.
- To communicate what has and has not been completed in a multi-step flow.
- For progress that does not require the user to remain on the current page to complete.
When not to use
- When the user needs to remain within the step to complete it, use the Stepper Nav.
- For simple forms or when progress doesn't need to be tracked, use structured page content.
Progressive disclosure
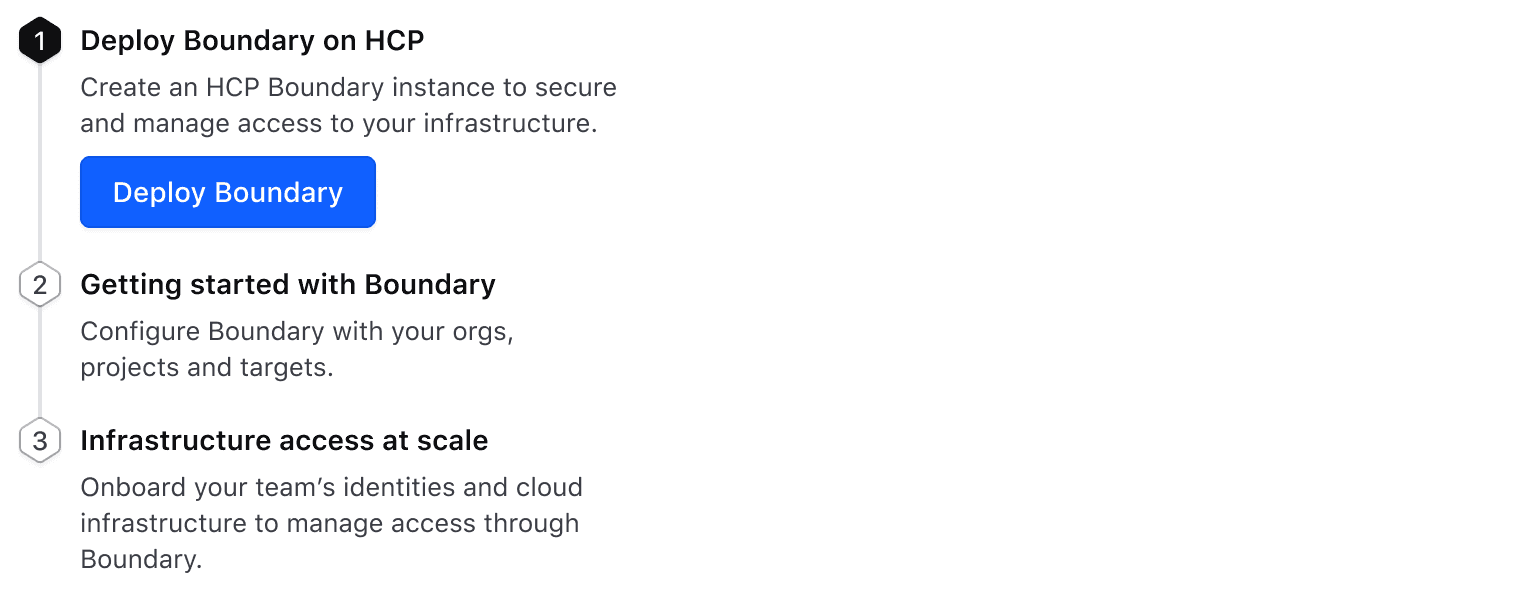
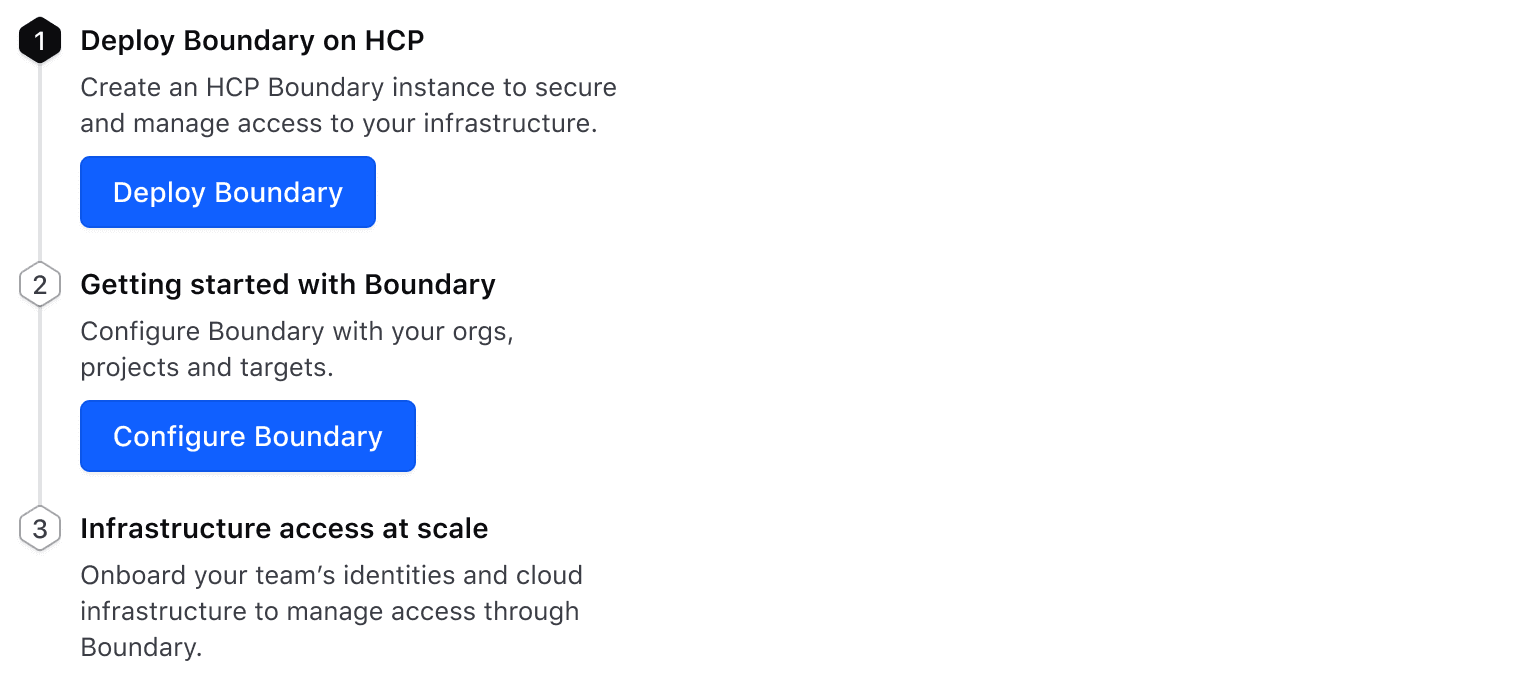
We recommend showing the contents of the in-progress step while hiding the contents of other steps. This narrows the focus to the current step and ensures steps are completed in order. However, context from the previous step is sometimes needed for the user to complete the next step, so use your best judgment.
Show the contents of one step at a time.

Don’t introduce visual noise. Instead, focus the user’s attention on which action should be taken first.

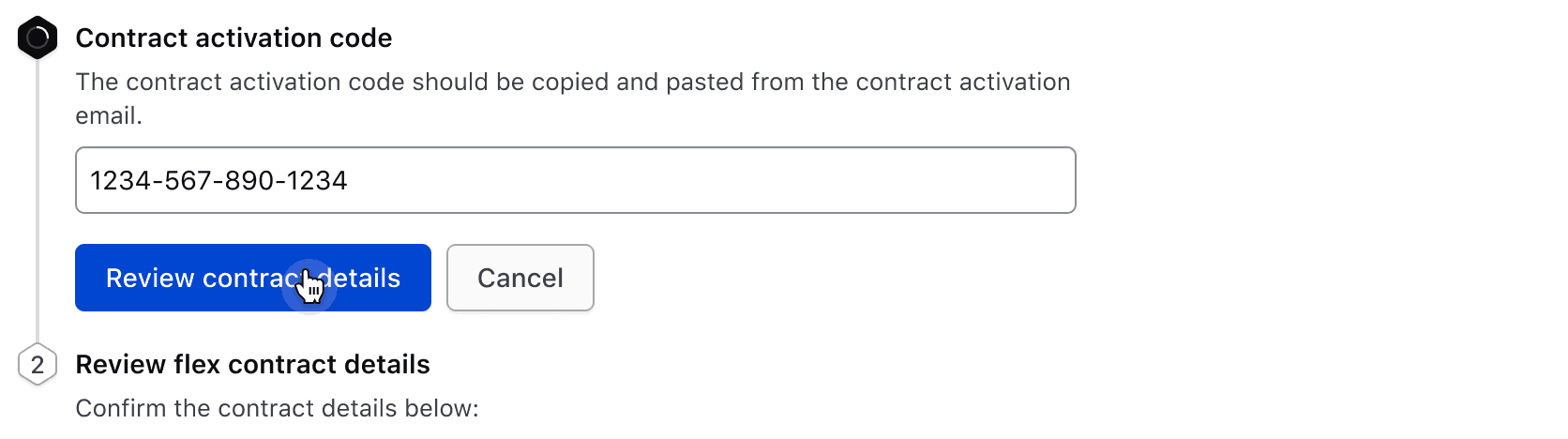
Using processing status
Set the status as processing to provide the user with immediate feedback when data is submitted within a step.

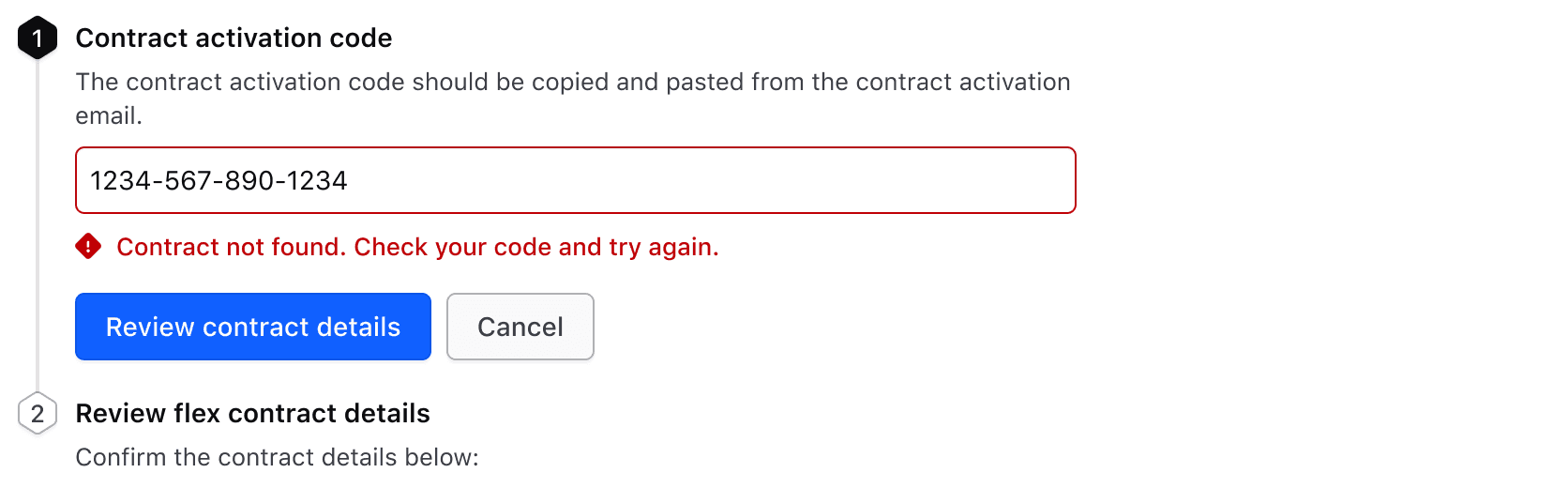
If an error occurs, the error should be displayed within the step and the status should remain in progress.

How to use this component
-
0One
-
0Two
-
0Three
<Hds::Stepper::List @ariaLabel="Basic usage" as |S|>
<S.Step>
<:title>One</:title>
</S.Step>
<S.Step>
<:title>Two</:title>
</S.Step>
<S.Step>
<:title>Three</:title>
</S.Step>
</Hds::Stepper::List>
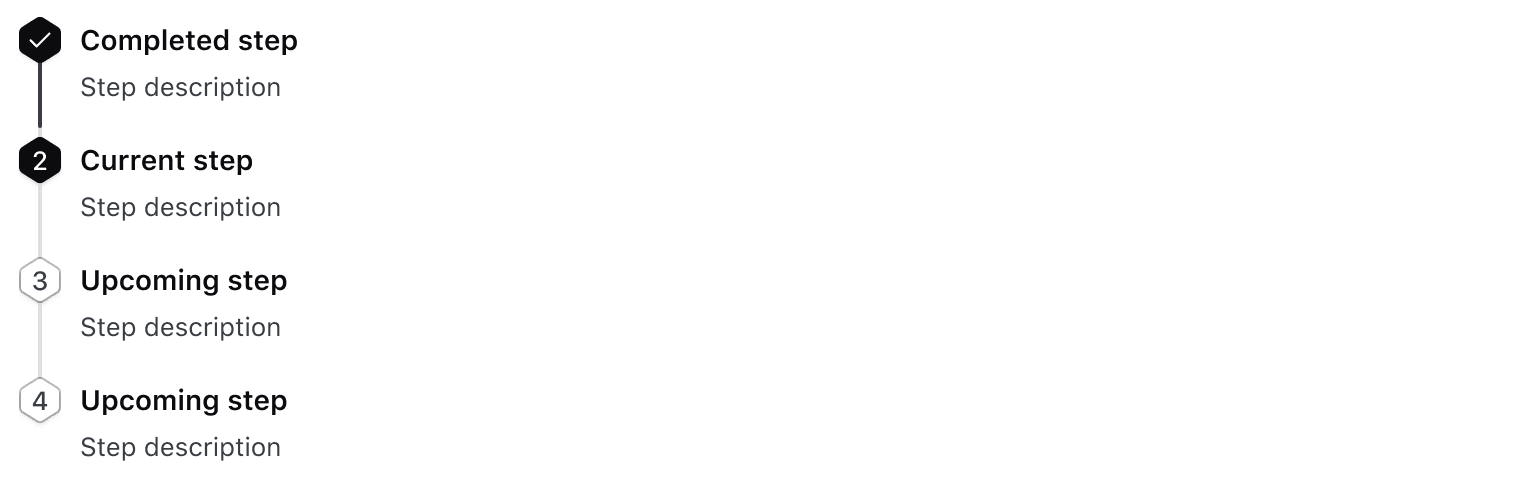
Indicating status
To change the status of a Step, set the @status argument in the [S].Step contextual component. The default status value is incomplete.
-
Completed step (complete)
-
0Current step (current)
-
0Upcoming step
<Hds::Stepper::List @ariaLabel="Indicating status" as |S|>
<S.Step @status="complete">
<:title>Completed step</:title>
</S.Step>
<S.Step @status="progress">
<:title>Current step</:title>
</S.Step>
<S.Step>
<:title>Upcoming step</:title>
</S.Step>
</Hds::Stepper::List>
A processing status is used to indicate an ongoing process in the background, such as the user's data being submitted.
-
Completed step (complete)
-
Current step (in progress)
-
0Upcoming step
<Hds::Stepper::List @ariaLabel="Processing status" as |S|>
<S.Step @status="complete">
<:title>Completed step</:title>
</S.Step>
<S.Step @status="processing">
<:title>Current step</:title>
</S.Step>
<S.Step>
<:title>Upcoming step</:title>
</S.Step>
</Hds::Stepper::List>
Additional information
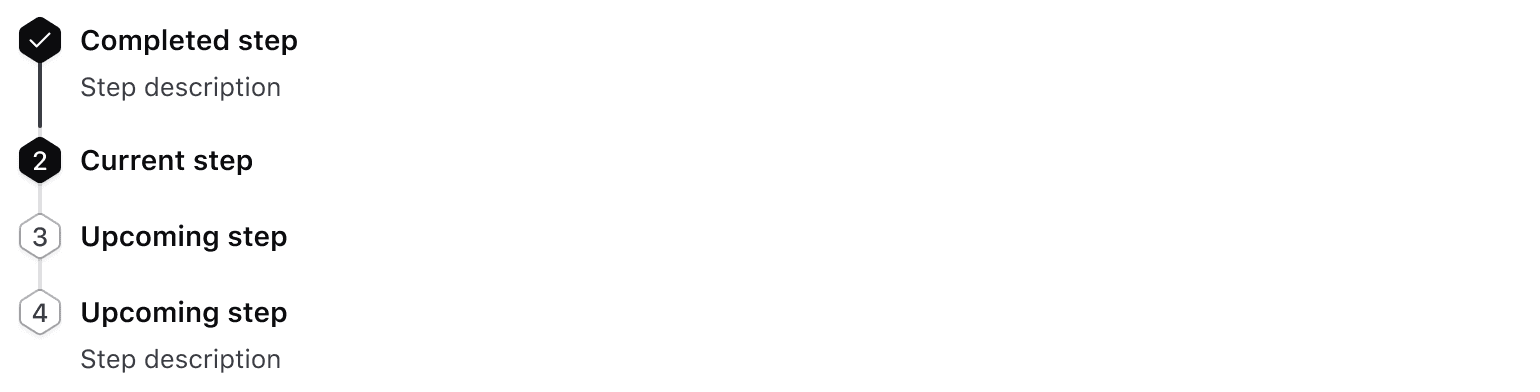
Using the named <:title> block is required. Additional information for a step is added through the named blocks <:description> and <:content>.
-
Completed step (complete)Step description
-
0Current step (current)Step description
-
0Upcoming stepStep description
<Hds::Stepper::List @ariaLabel="Additional information" as |S|>
<S.Step @status="complete">
<:title>Completed step</:title>
<:description>Step description</:description>
</S.Step>
<S.Step @status="progress">
<:title>Current step</:title>
<:description>Step description</:description>
<:content>
<Hds::Button @text="Do step action" />
</:content>
</S.Step>
<S.Step>
<:title>Upcoming step</:title>
<:description>Step description</:description>
</S.Step>
</Hds::Stepper::List>
Component API
Stepper::List
<[S].Step>
yielded component
Stepper::List::Step yielded as contextual component (see below).
titleTag
enum
- div (default)
- h1
- h2
- h3
- h4
- h5
- h6
ariaLabel
string
…attributes
...attributes.
Contextual components
[S].Step
The Stepper::List::Step component, yielded as contextual component.
<:title>
named block
<:description>
named block
<:content>
named block
status
enum
- incomplete (default)
- progress
- processing
- complete
…attributes
...attributes.
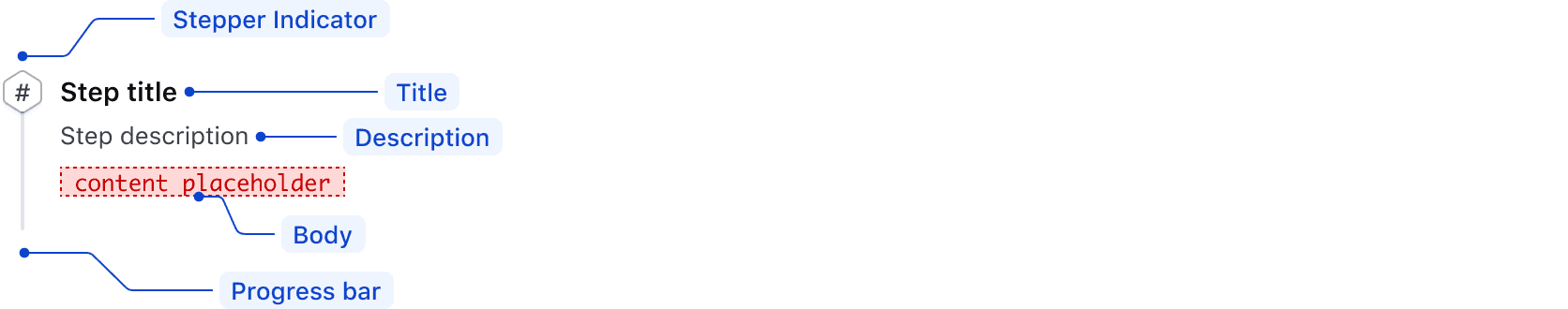
Anatomy

| Element | Usage |
|---|---|
| Stepper Indicator | Required |
| Title | Required |
| Description | Optional |
| Body | Optional; accepts any custom component instance (local or from Helios) |
| Progress bar | Required |
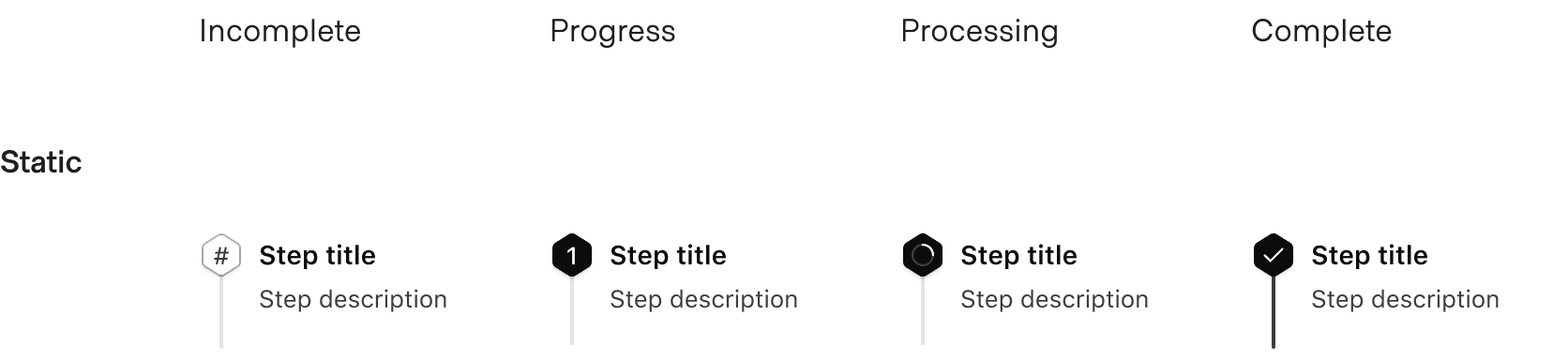
States

The Stepper List includes a title, an optional description, and a generic slot for content.
Title
Titles provide an overview to help users understand what tasks need to be completed and their purpose within the flow. Titles are required and should be brief.
Description
Descriptions are optional. They can be used to provide additional brief context. If used, we recommend providing a description for all steps.
Ensure inclusion of descriptions is consistent.

Don't mix and match inclusion of descriptions.

Conformance rating
When used as recommended, there should not be any WCAG conformance issues with this component.
Best Practices
Using processing status
The @status value of "processing" should only be used on a step in relation to a loading or background process or if user interaction is halted until a process completes. Using this status outside these use cases is not conformant.
Applicable WCAG Success Criteria
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.2.2
Pause, Stop, Hide (Level A):
If you have moving, blinking, scrolling or auto-updating information, read the guidance because there are a lot of details. -
2.4.6
Headings and Labels (Level AA):
Headings and labels describe topic or purpose.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.
4.22.0
Fixed type for status argument in List::Step to be HdsStepperStatuses instead of enum HdsStepperStatusesValues
4.18.1
Added new Stepper List component